性能優化的目的是提升應用程序的執行效率和用戶體驗,從而使應用在不同設備上運行更加流暢,並減少資源消耗。
在 Flutter 中,使用 const 可以避免不必要的重繪,這樣 Flutter 就不會重新創建它。
const Text myText = Text('Hello, Flutter!');
ListView.builder 可以動態創建可見的項目,從而節省內存。這樣只會構建可見的項目,而不是一次性構建所有項目。
ListView.builder(
itemCount: 1000,
itemBuilder: (context, index) {
return ListTile(
title: Text('Item #$index'),
);
},
)
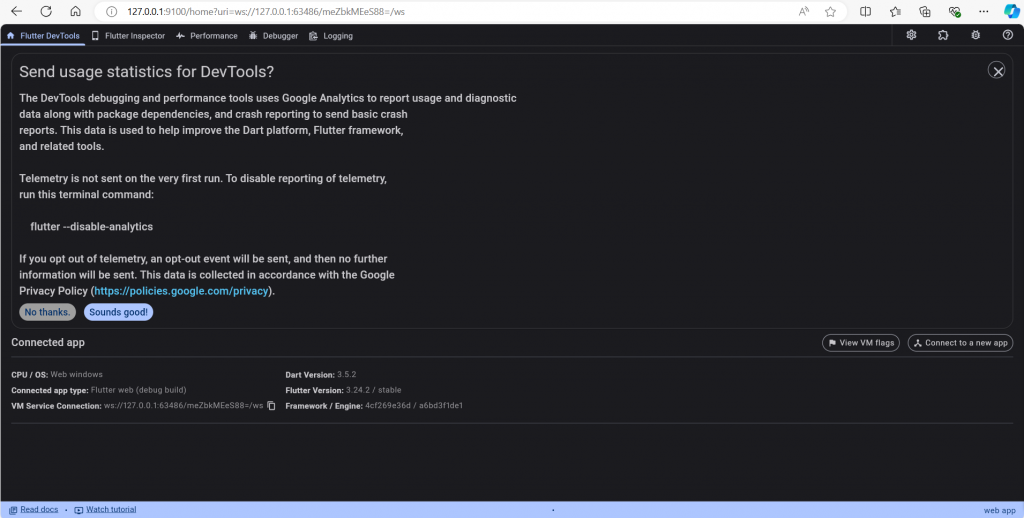
這是一個圖形化的工具,可以查看應用的幀率、內存使用等信息。
可以透過以下命令啟動 DevTools,然後在瀏覽器中打開 DevTools,並連接應用來進行性能分析。
首先先啟用flutter web(第22篇)
flutter run -d chrome

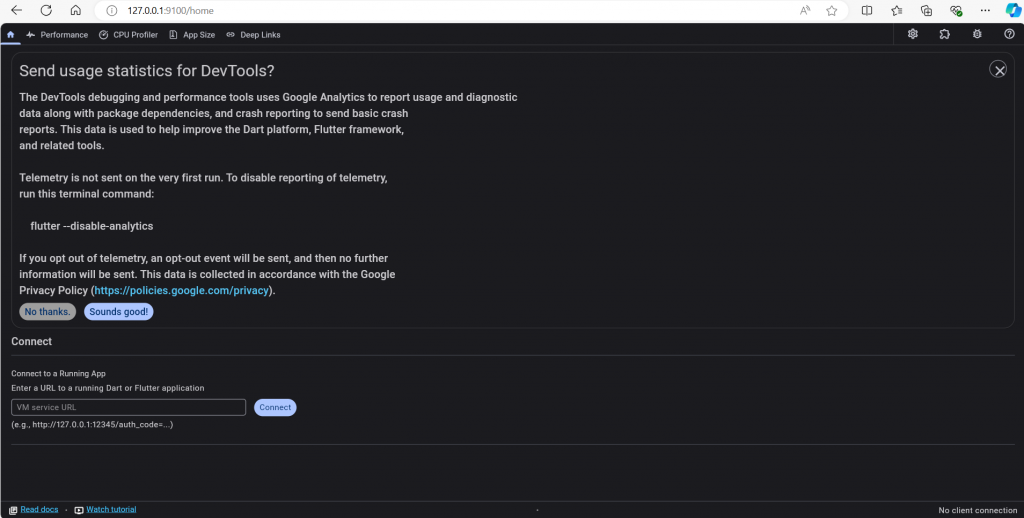
接著打開這個分頁
http://127.0.0.1:9100/home

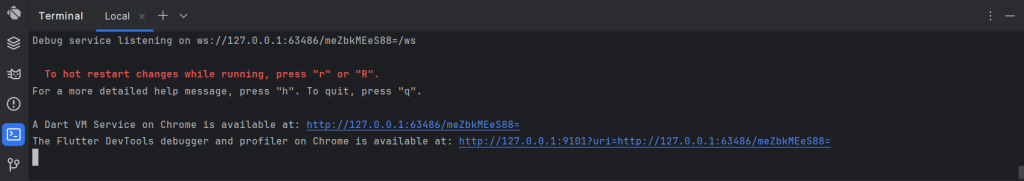
再看 terminal 那邊,應該會給你一串 VM Service URL
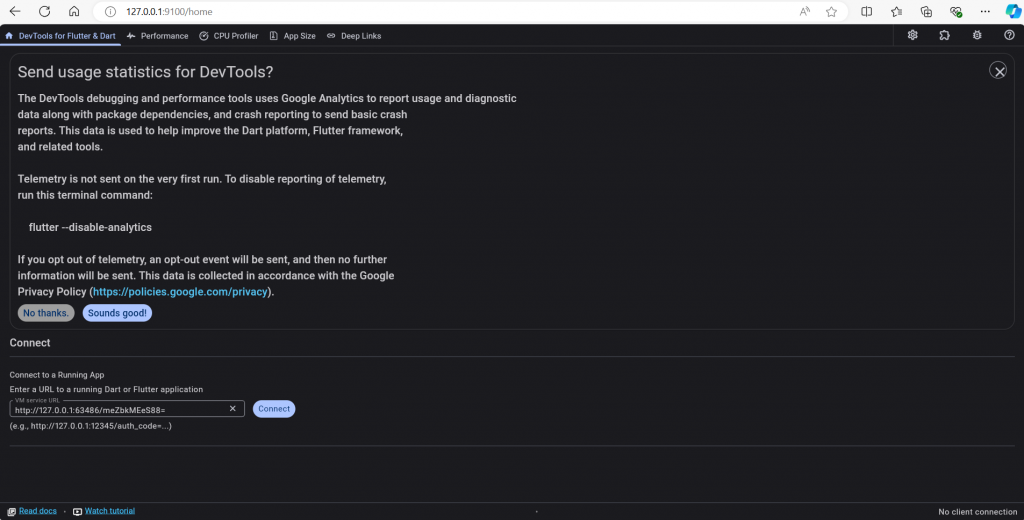
輸入你的 VM Service URL後按connect
你就可以得到他的一些詳細資料囉~
我們明天見~
